Сегодня я продолжил работу над проектом Django, интегрировав парсер данных с сайта и доработав его для передачи информации в приложение Django. В этой статье я опишу шаги, которые я предпринял, чтобы обеспечить успешную интеграцию данных в моем Django-приложении.
Шаг 1: Создание модели в Django
Первым шагом было создание модели для хранения данных о книгах. Я добавил модель Book в файл models.py приложения Django:
from django.db import models
# Create your models here.
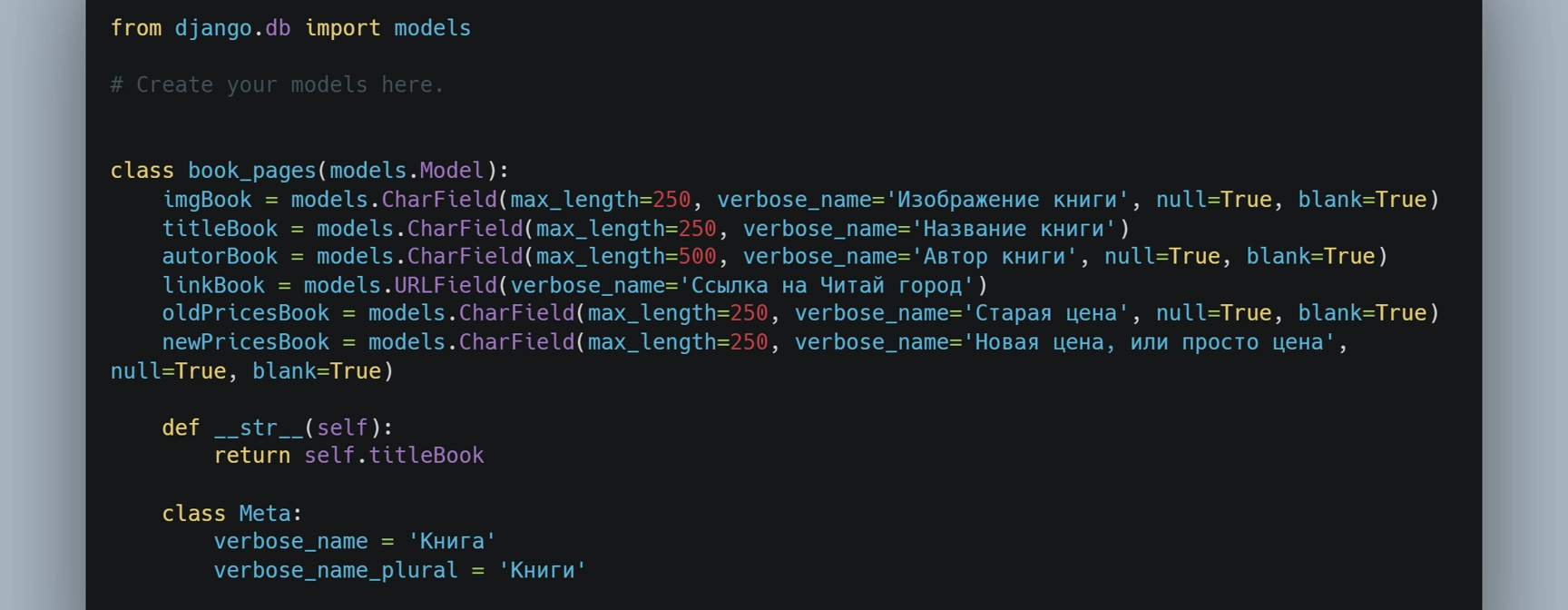
class book_pages(models.Model):
imgBook = models.CharField(max_length=250, verbose_name='Изображение книги', null=True, blank=True)
titleBook = models.CharField(max_length=250, verbose_name='Название книги')
autorBook = models.CharField(max_length=500, verbose_name='Автор книги', null=True, blank=True)
linkBook = models.URLField(verbose_name='Ссылка')
oldPricesBook = models.CharField(max_length=250, verbose_name='Старая цена', null=True, blank=True)
newPricesBook = models.CharField(max_length=250, verbose_name='Новая цена, или просто цена', null=True, blank=True)
def __str__(self):
return self.titleBook
class Meta:
verbose_name = 'Книга'
verbose_name_plural = 'Книги'
После добавления модели я выполнил миграции, чтобы создать таблицу в базе данных:
python manage.py makemigrations
python manage.py migrate
Шаг 2: Изменение парсера для записи в базу данных
Чтобы интегрировать данные из парсера в Django, я изменил исходный код парсера. Вместо записи данных в CSV-файл, парсер теперь передает информацию напрямую в базу данных Django. Я создал модуль parser.py в каталоге приложения и добавил следующий код:
import requests
from bs4 import BeautifulSoup
from myapp.models import Book # Импорт модели Book
def number_str(base_url):
html = requests.get(base_url).text
soup = BeautifulSoup(html, 'html.parser')
nums = soup.find_all('span', class_='pagination__text')
last_nums_pages = None
for nums_links in nums:
last_nums_pages = nums_links
nums_pages = last_nums_pages.get_text(strip=True)
return nums_pages
def parser_book(nums_pages, base_url):
for pages in range(1, int(nums_pages) + 1):
base_url_patterns = base_url + '?page=' + str(pages)
html = requests.get(base_url_patterns, timeout=10).text
soup = BeautifulSoup(html, 'html.parser')
articles = soup.find_all('article', class_='product-card product-card product')
for i, item in enumerate(articles):
url = item.find('a', class_='product-card__picture')
url_final = 'https://www.chitai-gorod.ru' + url.get('href')
title = soup.find_all('div', class_='product-title__head')[i]
title_book = title.get_text(strip=True)
img = soup.find_all('img', class_='product-picture__img')[i]
img_book = img.get('data-srcset') or img.get('src')
img_str_link = img_book.split('?')[0]
old_prices = item.find('div', class_='product-price__old')
old_prices_text = old_prices.get_text(strip=True) if old_prices else ''
sale_prices = item.find('div', class_='product-price__value')
sale_prices_text = sale_prices.get_text(strip=True) if sale_prices else ''
author = item.find('div', class_='product-title__author')
author_text = author.get_text(strip=True) if author else 'Автор не указан'
Book.objects.update_or_create(
url=url_final,
defaults={
'image': img_str_link,
'title': title_book,
'old_price': old_prices_text,
'new_price': sale_prices_text,
'author': author_text,
}
)
Шаг 3: Создание команды управления Django для запуска парсера
Чтобы удобнее запускать парсер, я создал команду управления Django. В каталоге myapp/management/commands/ создал файл parse_books.py:
from django.core.management.base import BaseCommand
from myapp.parser import number_str, parser_book
class Command(BaseCommand):
help = 'Parse book data and update the database'
def handle(self, *args, **kwargs):
base_url = 'https://www.chitai-gorod.ru/catalog/books/komiksy-110063'
nums_pages = number_str(base_url)
parser_book(nums_pages, base_url)
self.stdout.write(self.style.SUCCESS('Successfully updated books'))
Теперь команду можно запустить с помощью:
python manage.py parse_books
Шаг 4: Создание представления и шаблона для отображения данных
Для отображения данных на веб-странице я создал представление и шаблон. В views.py добавил:
from django.shortcuts import render
from .models import Book
def book_list(request):
books = Book.objects.all()
return render(request, 'book_list.html', {'books': books})
Заключение
В результате я интегрировал парсер данных с сайта в приложение Django. Теперь парсер собирает данные о книгах и передает их в базу данных Django, а веб-страница отображает эти данные пользователям. Этот процесс включает создание моделей, изменение парсера для записи в базу данных, создание команды управления для автоматизации процесса и отображение данных на сайте.


Написать комментарий