Сегодня я решил разобраться с важной частью моего второго проекта на Django, касающейся создания ссылок и передачи данных для рендеринга в шаблоны. Этот этап оказался несколько сложным, поскольку я хотел вывести данные статей из админки без использования форм. Но, к счастью, мне удалось успешно справиться с этой задачей.
Шаг 1: Создание ссылок для отображения данных
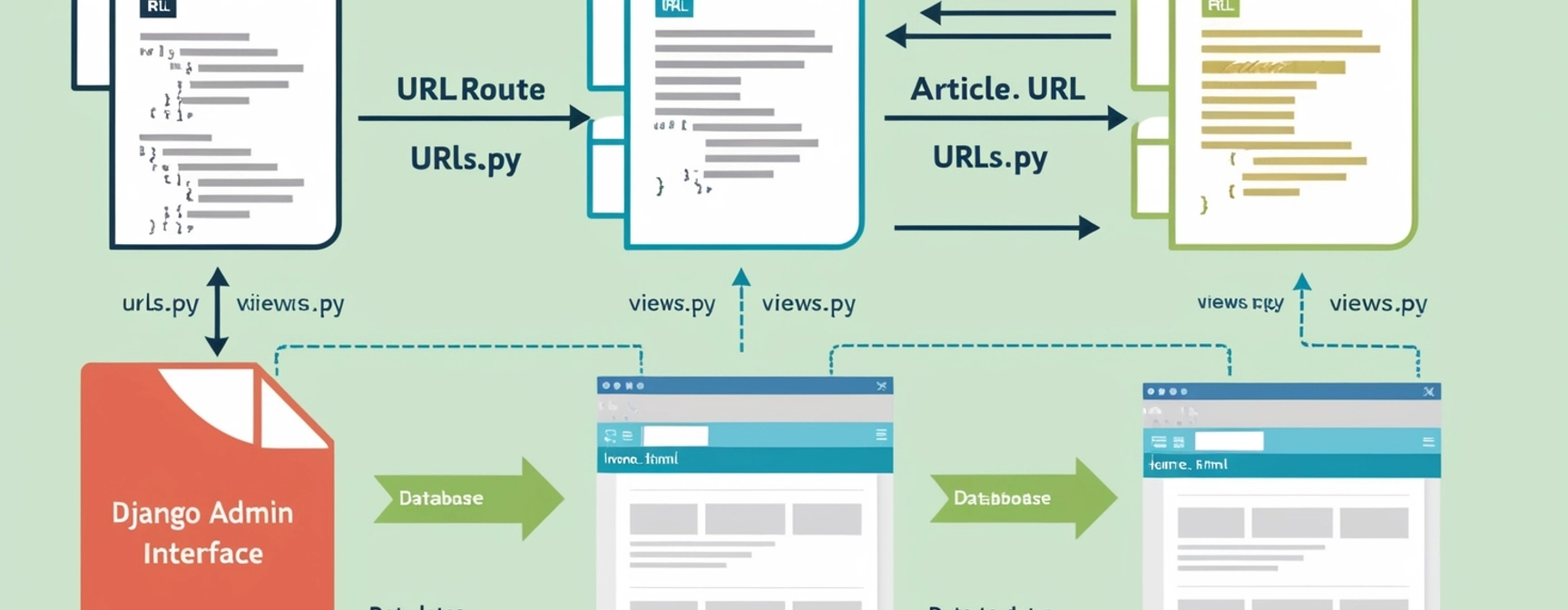
Для начала я настроил маршруты в файле urls.py. Мой проект требует отображения статей, которые я добавил через админку, поэтому я создал маршруты для главной страницы и страницы детального просмотра статьи.
# myapp/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
path('article/<int:id>/', views.article_detail, name='article_detail'),
]
Здесь я определил маршрут для главной страницы и детальной страницы статьи, используя идентификатор (id) статьи в URL.
Шаг 2: Создание представлений для отображения данных
Следующим шагом было создание представлений, которые будут извлекать статьи из базы данных и передавать их в шаблоны. Я использовал функцию get_object_or_404 для получения статьи по id, чтобы обеспечить корректную обработку случаев, когда статья не найдена.
# myapp/views.py
from django.shortcuts import render, get_object_or_404
from .models import Article
def home(request):
return render(request, 'home.html')
def article_detail(request, id):
article = get_object_or_404(Article, id=id)
return render(request, 'article_detail.html', {'article': article})
В этом коде я создал представление article_detail, которое загружает статью по id и передает её в шаблон article_detail.html.
Шаг 3: Создание шаблонов для отображения данных
Для отображения данных статьи на странице я создал шаблон article_detail.html. В этом шаблоне я использовал переданные из представления данные для отображения заголовка и содержимого статьи.
<!-- templates/article_detail.html -->
<!DOCTYPE html>
<html>
<head>
<title>{{ article.title }}</title>
</head>
<body>
<h1>{{ article.title }}</h1>
<p>{{ article.content }}</p>
</body>
</html>
Теперь, когда я посещаю URL вида article/1/, где 1 — это идентификатор статьи, я вижу полные данные статьи, загруженные из базы данных.
Шаг 4: Создание ссылок в шаблоне
В шаблоне главной страницы home.html я добавил ссылки на статьи. Используя тег {% url %}, я создал динамические ссылки для каждой статьи:
<!-- templates/home.html -->
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>Home Page</h1>
<ul>
{% for article in articles %}
<li><a href="{% url 'article_detail' id=article.id %}">{{ article.title }}</a></li>
{% endfor %}
</ul>
</body>
</html>
В этом шаблоне я использую цикл {% for %}, чтобы создать список ссылок на статьи. Каждая ссылка ведет на детальную страницу статьи с использованием идентификатора статьи в URL.
Итог
Сегодня я преодолел трудности, связанные с созданием динамических ссылок и передачей данных для рендеринга в шаблоны в проекте Django. Работа с маршрутами, представлениями и шаблонами, особенно когда данные поступают из админки, оказалась очень полезной. Теперь я могу успешно отображать данные статей на страницах и чувствовать себя увереннее в работе с Django.


Написать комментарий